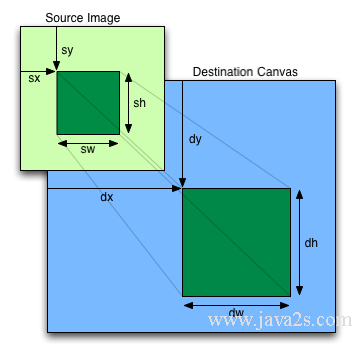
A basic introduction to Canvas API to draw 2D/3D graphics on Web | by Uday Hiwarale | JsPoint | Medium

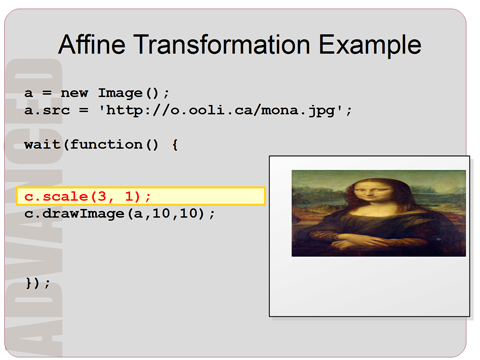
Programming Basics: Computer Animation with HTML5 Canvas and JavaScript: Bonus Topic: Affine Transformations

Programming Basics: Computer Animation with HTML5 Canvas and JavaScript: Bonus Topic: Affine Transformations