
How to Resize an Image using Client-Side JavaScript and HTML5 Canvas | by Charmaine Chui | Webtips | Medium

How to Use HTML Canvas to Edit Image Uploads with React | by Radovan Stevanovic | JavaScript in Plain English
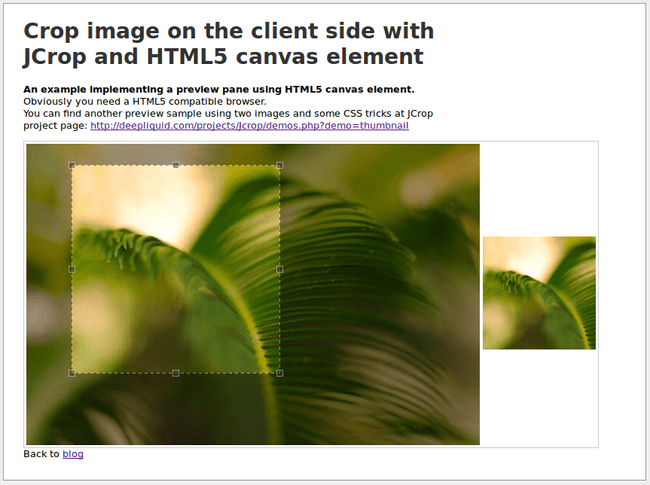
GitHub - shanegibney/Scale-Canvas-Upload-Image-Dimensions: HTML5 Canvas upload and scale image dimensions